Processing Dosyasını HTML Sayfada Çalıştırma Denemesi
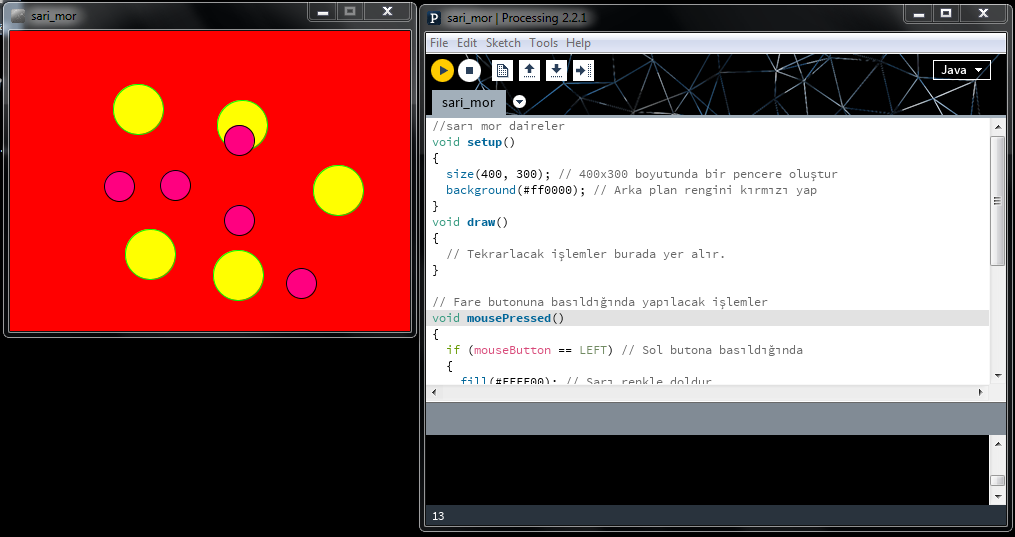
Yukarıdaki görsele ait programı processing ile yazıp programı bir html sayfada çalıştıralım.
Görseli incelerseniz şu özelliklerde olduğunu görürsünüz:
1. 400 x 300 px boyutlarında kırmızı arka plana sahip bir pencere mevcut.
2. Fareye sol tıklandığında tıklanan yerde çapı 50px olan sarı renkli ve mavi çerçeveli bir daire oluşuyor.
3. Fareye sağ tıklandığında ise tıklanan yerde çapı 30px olan mor renkte ve siyah çerçeveli bir daire oluşuyor.
Bunun arduino ile ne ilgisi var diye soracak olanlar çıkacaktır. Bu dersimizde processing programını bu örnekte kullanmayı öğreneceğiz. Bundan sonraki derslerde arduino ile uğraşırken bu konuda öğrendiğimiz bilgilerden faydalanacağız.
Şimdi sırasıyla işlem basamakları halinde yukarıdaki görseli nasıl hazırlayacağımızı anlatacağım. Amatör olarak web işleri ile ilgilenenler de sitelerine bu örnekte olduğu gibi farklı görseller hazırlayabilir.
İşlem Basamakları:1. Processing programı ile aşağıdaki kodlarla programımızı oluşturuyoruz.
Kodlari sadece uyeler gorebilir. Lutfen Uye Olun ya da Giris Yapin.Kodları icelerseniz her bir satırın karşısında kodun ne anlama geldiğine dair bir açıklama göreceksiniz.
// işaretinden sonraki yazılar açıklama mahiyetindedir ve bu açıklama yazısının bir fonksiyonu yoktur.
Kendinize göre bu şekilde değişik grafikler oluşturabilirsiniz.
2. Run

butonuna basıp program üzerinde grafiğin çalışırlığını test ediyoruz.

3. File > Save sekmesinden projemizi windows ortamında oluşturacağımız bir klasörün içine kaydediyoruz. Örneğin ben bu örnekte sari_mor isminde bir klasör oluşturup bu klasörün içine projemi kaydettim. Kayıt işlemi tamamlandığında klasör içinde sari_mor.pde isimli bir dosya oluşacaktır.
4. Daha sonra bir metin editörü ile notepad++ ya da not defteri ile aşağıdaki kodlarla bir dosya oluşturup ismini index.html yapıp oluşturduğumuz klasörün içine kaydediyoruz.
index.html kodları:
Kodlari sadece uyeler gorebilir. Lutfen Uye Olun ya da Giris Yapin.Kodda geçen sari_mor.pde ismindeki adresi kendinize göre düzenleyiniz.
5. Konu ekindeki processing-1.0.0.min.js ismindeki dosyayı klasörümüzün içine atıyoruz.
6. index.html dosyasını bir web tarayıcısı ile açtığımızda grafiğimizin çalışır halde olduğunu görmemiz görekiyor.
7. Aşağıdaki kodları da her hangi bir html ya da php sayfaya yapıştırırsanız bu konuda (
orjinal konu) olduğu gibi grafiği web sayfasınıza gömmüş olursunuz.
Bu anlatıma ait örnek çalışma dosyaları orjinal konu ekinde mevcuttur.
(
orjinal konu)
Bu konu
Coşkun TAŞDEMİR'in
Arduino Uygula Kitabındaki örneklerden faydalanarak hazırlanmıştır. Kendisine vermiş olduğu emek için buradan teşekkür ederiz. Kitabı satın alarak daha geniş bilgiye sahip olabilirsiniz.